内容摘要:
速读文章内容
本文收集了一些ps教程,ps图片处理与ps照片处理实例教程,ps教程大全,手把手教你学ps处理图片,photoshop图片处理教程,怎样用ps做照片的教程,是ps教程的学习资料库。
光束翅膀并不是直接制作的,制作之前需要自己做出一些半透明的光束,后期再适当复制及变形处理,做出想要的翅膀。前期的光束非常重要,效果好坏直接影响后面的效果。
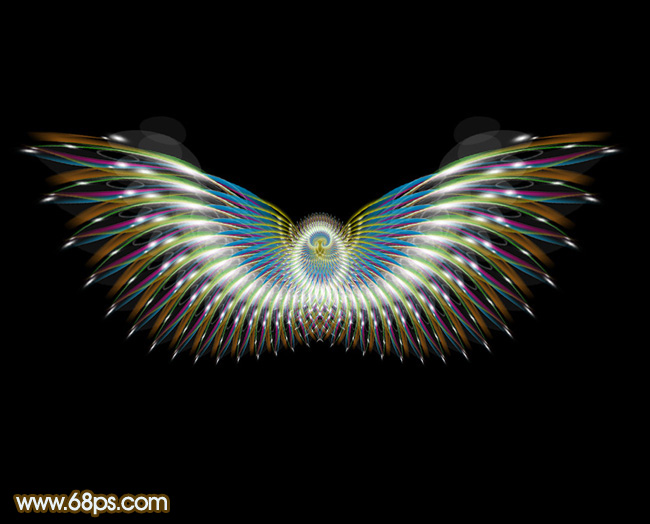
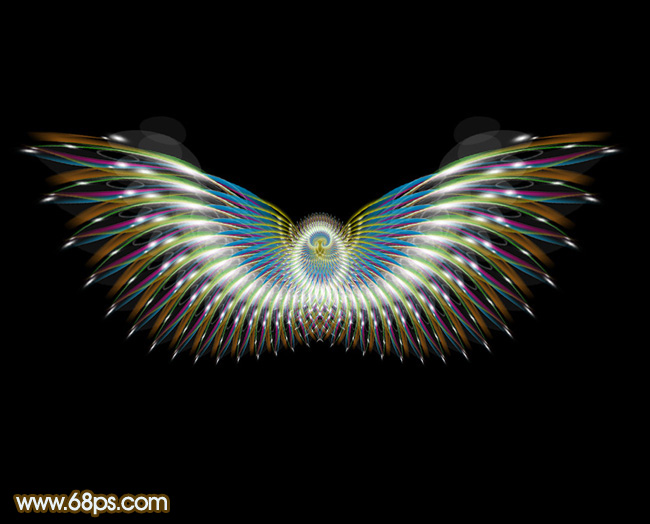
最终效果

</design/>

共8页: 1 [2] [3] [4] [5] [6] [7] [8] 下一页
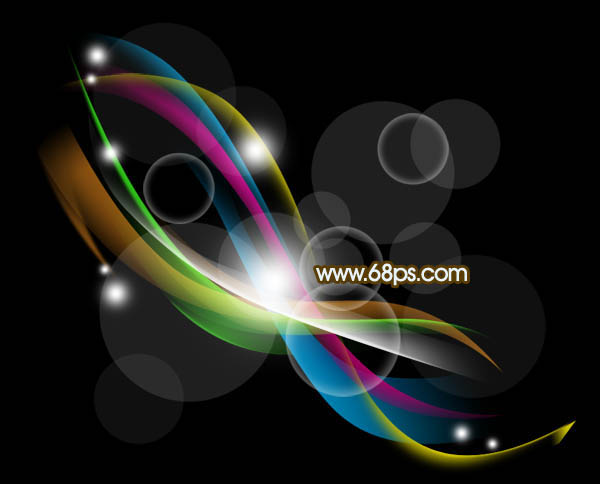
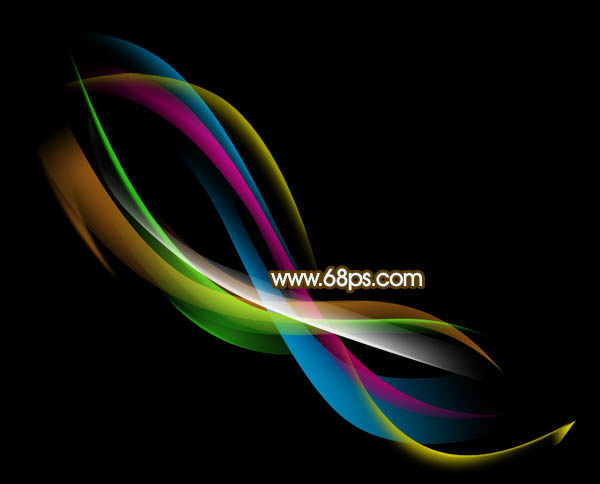
1、制作之前,我们需要完成的光束效果如下图。虽然只是一些普通的光束,由于数量较多,每一条都需要用手工来完成,因此工作量还是比较大的。

<图1>
2、新建一个1000 * 1000像素的文档,背景填充黑色。新建一个组,在组里新建一个图层,用钢笔工具勾出下图所示的选区,填充蓝色:#0086B9。

<图2>
3、取消选区后,用钢笔工具勾出图3所示的选区,按Ctrl + Alt + D 羽化5个像素后按Ctrl + J 复制到新的图层,影藏大色块后的效果如图4。

<图3>

<图4>
共8页: 上一页 [1] 2 [3] [4] [5] [6] [7] [8] 下一页
4、把大色块显示出来,用钢笔再勾出下图所示的选区,羽化1个像素后按Ctrl + J 复制到新的图层,影藏大色块后的效果如图6。

<图5>

<图6>
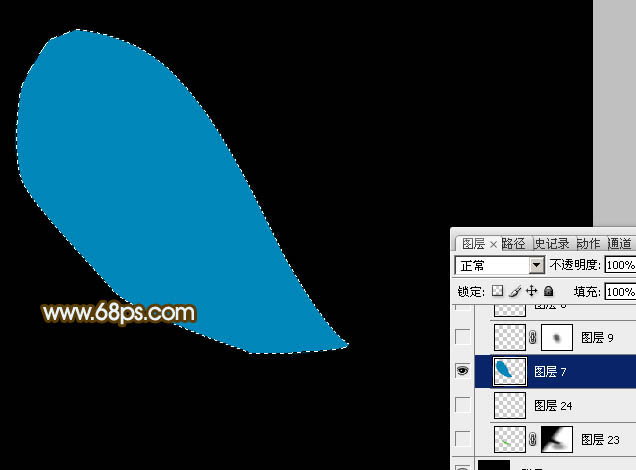
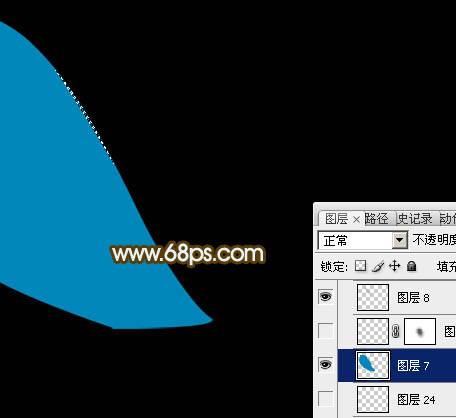
5、新建一个图层,用钢笔勾出下图所示的选区,填充蓝色:#008CC1。

<图7>
共8页: 上一页 [1] [2] 3 [4] [5] [6] [7] [8] 下一页
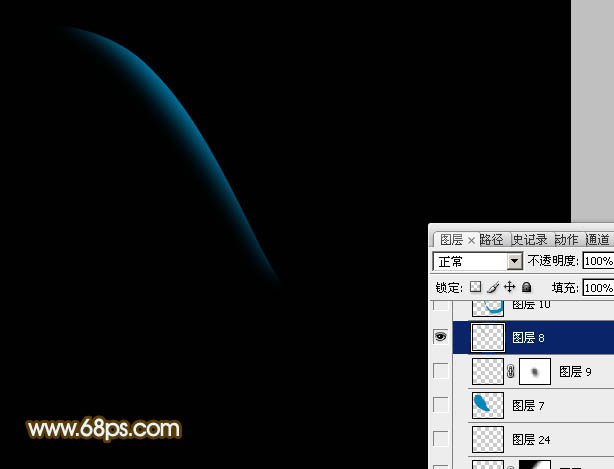
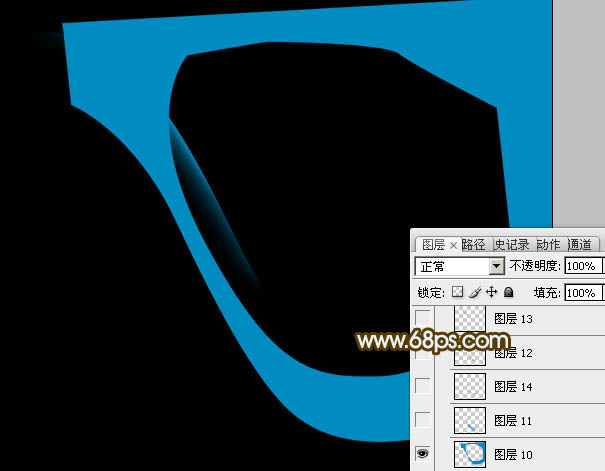
6、取消选区后,用钢笔勾出下图所示的选区,按Ctrl + J 把选区部分的图形复制到新的图层,加上图层蒙版,用黑色画笔把两端涂点过渡效果,影藏大的色块后,效果如图9。

<图8>

<图9>
共8页: 上一页 [1] [2] [3] 4 [5] [6] [7] [8] 下一页
7、同上的方法,再制作其它颜色的光束,过程如图10 - 12。

<图10>

<图11>

<图12>
共8页: 上一页 [1] [2] [3] [4] 5 [6] [7] [8] 下一页
8、新建一个图层,用画笔点上一些小点,局部可以装饰一些小圆环,这些都是比较容易做的图形,方法就不详述了,效果如下图。

<图13>
9、把背景图层影藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。效果如下图。

<图14>
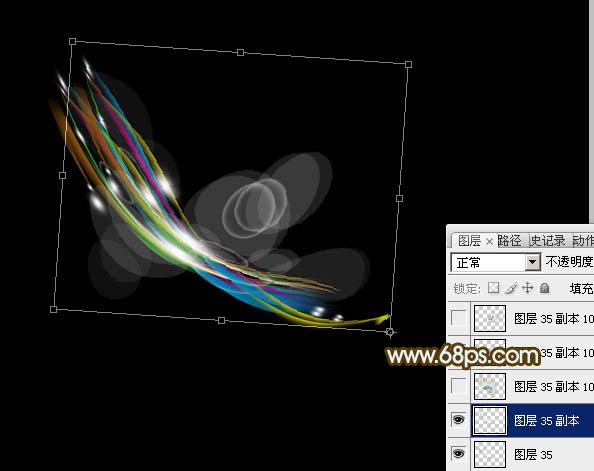
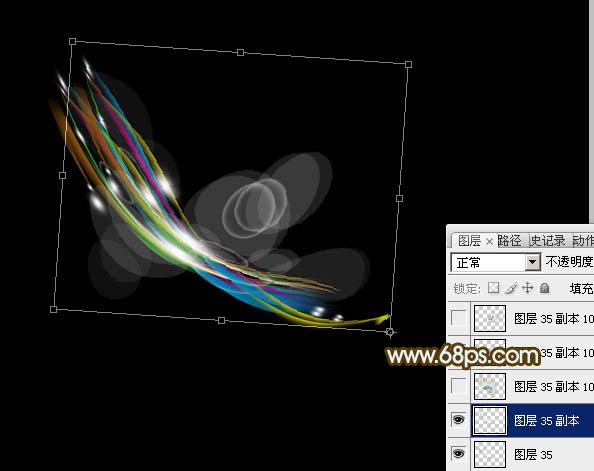
10、把背景图层显示出来,再把除盖印图层外的其它图层影藏。回到盖印图层,按Ctrl + T 变形,右键选择“变形”,适当拖动个节点,把光束压扁一点,如图15,变形后的效果如图16。

<图15>

<图16>
共8页: 上一页 [1] [2] [3] [4] [5] 6 [7] [8] 下一页
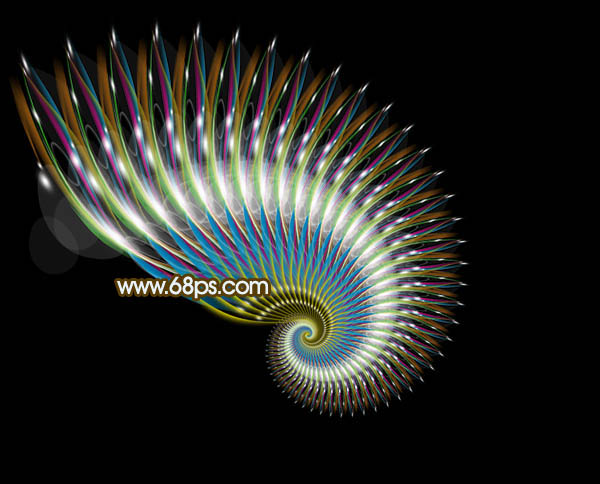
11、按Ctrl + J 把得到的变形光束复制一层,按Ctrl + T 变形处理,把中心点移到右下方,再向上旋转稍小的角度,再把图形稍微缩小一点,如图17,确定后再按Ctrl + Alt + Shift + T 复制,知道得到图18所示的效果。

<图17>

<图18>
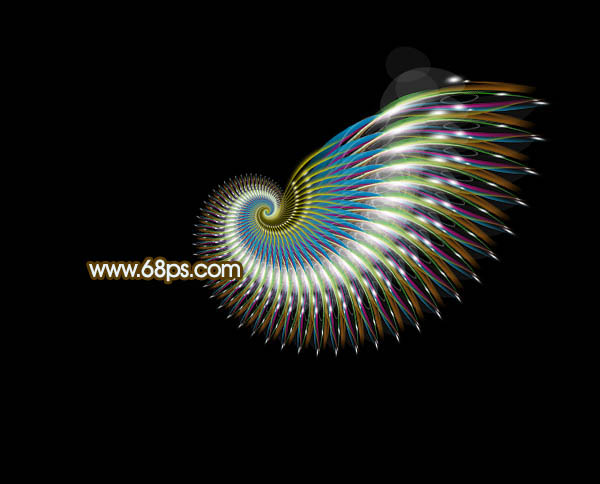
12、把除背景以外的所示的复制图层都合并,然后再调整一下角度,效果如下图。

<图19>
共8页: 上一页 [1] [2] [3] [4] [5] [6] 7 [8] 下一页
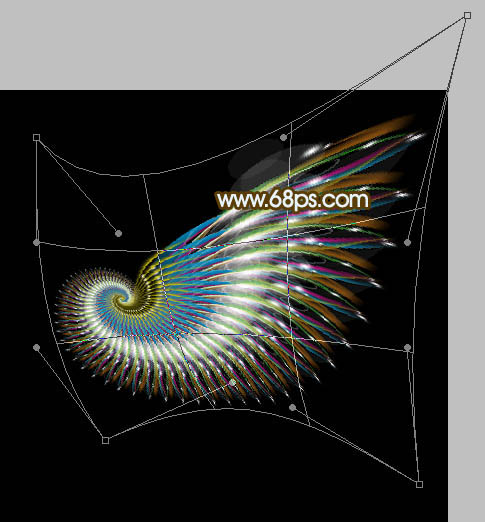
13、按Ctrl + T 变形,右键选择“变形”,调整各节点,处理成想要的翅膀效果,如图20,21。

<图20>

<图21>
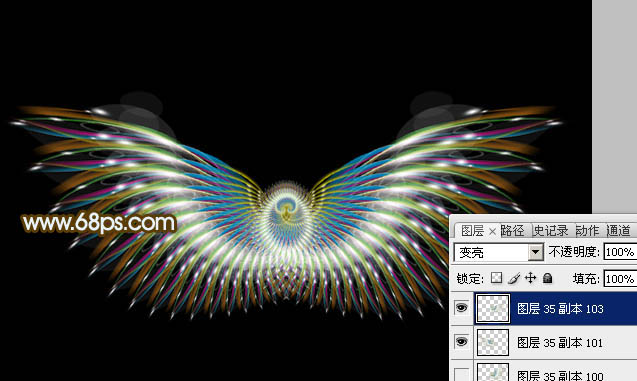
14、把右边翅膀复制一层,水平翻转后移到左边,适当调整好位置,混合模式改为“变亮”,效果如下图。

<图22>
最后调整一些细节和颜色,完成最终效果。

共8页: 上一页 [1] [2] [3] [4] [5] [6] [7] 8
.jpg)
.jpg)
.jpg)


.jpg)
.jpg)
.jpg)
.jpg)
.jpg)