内容摘要:
速读文章内容
来源:站酷作者:Koooss本教程介绍个性的文字海报设计方法。制作的时候想从背景做起,用一些素材或自制图形做出纹理背景。然后打上想要的文字并排好版,文字的板式设计非常重要,因为文字是主体部分,是视觉重心位置。然后给文字添加一些质感和纹理即可
本教程介绍个性的文字海报设计方法。制作的时候想从背景做起,用一些素材或自制图形做出纹理背景。然后打上想要的文字并排好版,文字的板式设计非常重要,因为文字是主体部分,是视觉重心位置。然后给文字添加一些质感和纹理即可。
最终效果

<点小图查看大图>
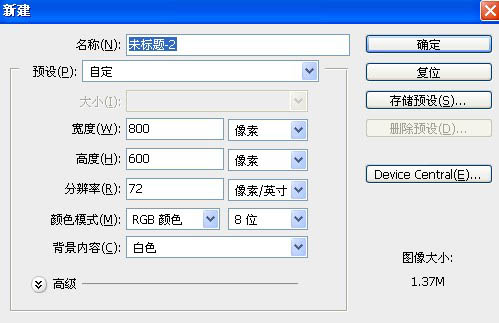
1、先创建一个背景图层,像素:800*600白色背景,如图:

<图1>
2、用矩形工具拉出一个矩形,取名:矩形,颜色:c8041b,如图:

<图2>
3、复制矩形图层,按Ctrl+T,旋转90度。如图:

<图3>
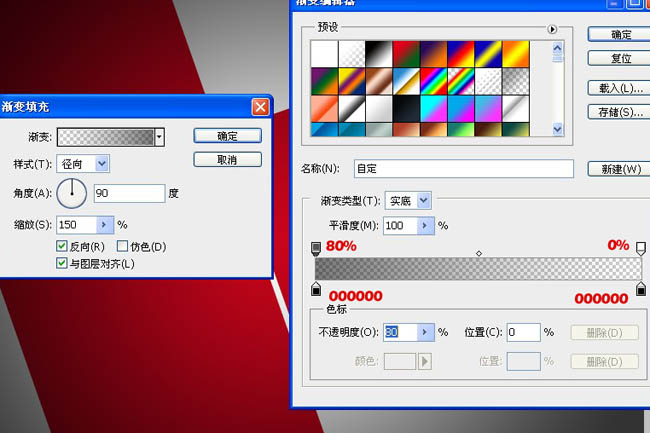
4、创建新渐变图层,径向,90度。缩放150,色标都是黑色,左边80%的透明度,右边0%的透明度,如图:

<图4>
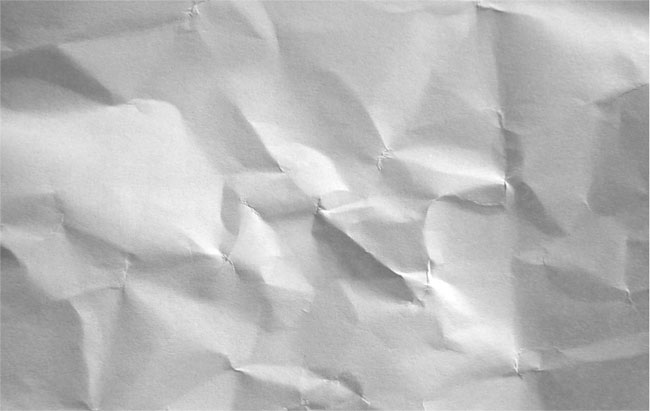
5、打开下图所示的褶皱素材,拖进来,适当改变图层混合模式,调整到背景大小,如图:

<图5>

<图6>
6、用:Eras Bold字体(最好选用比较宽大的字体)写出:GUIGUI,填充白色,大小200,字距:-50,如图:

<图7>
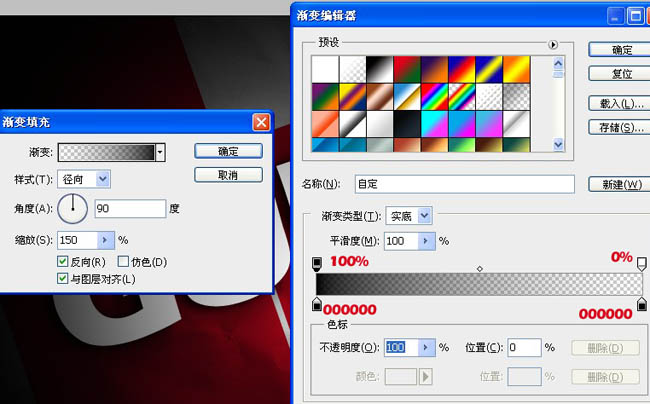
7、创建渐变图片,径向,90度。缩放150,色标都是黑色,左边**的透明度,右边0%的透明度,如图:

<图8>
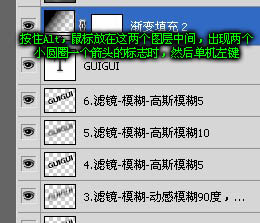
8、创建剪切组(按住Alt键,鼠标放在“渐变填充2图层”和"GUIGUI图层“中间,单击)如图:

<图9>

<图10>

<图11>
9、复制6份刚刚写出的:GUIGUI图层。颜色改成黑色,透明度39%。
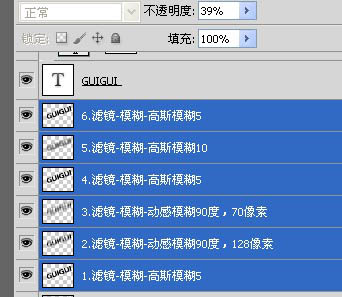
10、分别进行滤镜-模糊-高斯模糊、滤镜-模糊-动感模糊,6个层分别是:
10.1、滤镜-模糊-高斯模糊5;
10.2、滤镜-模糊-动感模糊90度,128像素;
10.3、滤镜-模糊-动感模糊90度,70像素;
10.4、滤镜-模糊-高斯模糊5;
10.5、滤镜-模糊-高斯模糊10;
10.6、滤镜-模糊-高斯模糊5,如图;

<图12>

<图13>
11、把模糊的那几个图层,想左移动,知道出现立体效果。如图:

<图14>
12、导入金属素材,混合模式改成“叠加”如图16:

<图15>

<图16>
13、打开图17所示的纹理素材,用通道把黑色部分抠出来,填充白色,然后拖进来,混合模式改成”叠加“如图18:

<图17>

<图18>
14、创建填充图层,填充:颜色为:505050,混合模式改成叠加。如图:

<图19>
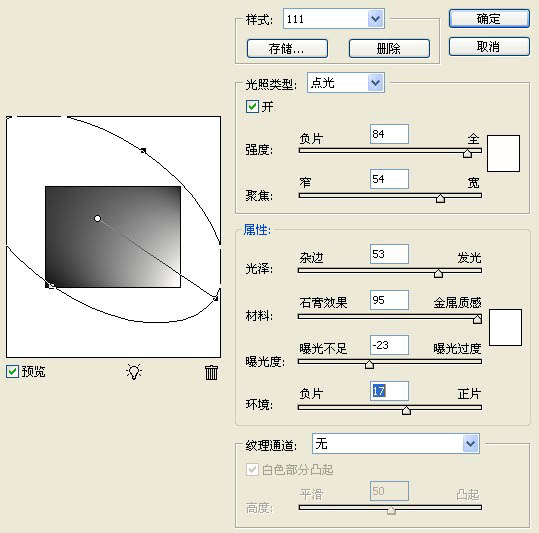
15、滤镜-渲染-光照效果,参数如图,确定后完成最终效果。

<图20>
最终效果:

<点小图查看大图>
.jpg)
.jpg)
.jpg)
.jpg)



